Jimdoページにjsファイルを読み込ませたい!そんなときのあるあるメモ。
2018.6.13 更新しました
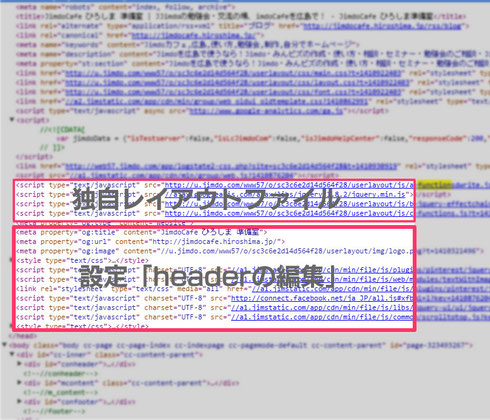
今の(20140917現)独自レイアウトをいれたあと、いれたかったjavascriptをいれたときに、
もしかすると誰かの参考になるかもしれない。と思ったことをメモします。
2018.6.13 補足と追記
Jimdoのレスポンシブ対応新レイアウト(都市名のついたレイアウト)への切り替えに伴い挙動が異なっています。
旧レイアウト(レイアウト名称がアルファベットと数字の組み合わせのもの。2018年現在新規の提供は終了)&独自レイアウトの時はこちらの記事の通りの挙動です。
Q:今のレイアウトで実装するには?
A:UPしたファイルパスを利用してheader編集に記載することで擬似的に再現可能です
新レイアウト(都市名のついたレイアウト)の場合は、現在headerに自動挿入されませんが、以下の代替方法が可能です。
- アップしたファイルのリンクをクリック(またはURLのコピー)
-
表示されるURLを header 編集 で追加
例:<script src="//u.jimcdn.com/cms/o/xxxxxxxxx/userlayout/js/fainame.js</script>
* xxxxxxxxxは自動割振り / fainame.js ご自身でアップしたファイル名
*ファイル名の後ろのパラメーターはトル派。httpやhttpsもとる派で //から始める派。でももうhttps対応になったのできにする必要ないかな...
という方法で実装を行うことは可能です。
この場合、Jimdoの変更によるディレクトリ名称などの変更に影響されることがあることをご留意ください。
また、パラメーターって?</script>って何?と思われる方は今後の運用を考えると、こちらの方法をお勧めしません。
詳しい方にご相談いただく方が今後の思わぬトラブルの回避につながります。
「どうやってheaderに書くの?」
ページにjavascriptをいれる場合、HTMLタグ(ソース)で<header></header>に記載するのが一般的でしょう。
Jimdoでそれを実装しようとすると、以下の2種類の方法があります。
A・「headerを編集」で記入する
B・「独自レイアウトのファイル」からアップロードする
※どちらも、独自レイアウトでなくても実装

A「headerを編集」で記入する
直接scriptを書く場合や、別サーバーなどにUPされているものを記載するには、これでOKですよね。
Googleコードなどからひっぱってくる場合もこちらで問題ないと思います。

B「独自レイアウトのファイル」からアップロードする
「独自レイアウト」の「ファイル」からjsファイルをアップロードする。
すると、自動的にheaderに挿入されます。
別サーバーを持っていないかたがほとんどではないでしょうか?
だってJimdoだけで完結できる。これがJimdoのメリットでもあります。
AとBで大きくちがうことは、”挿入される場所”
A「headerを編集」で挿入したものは、</header>の直前。(headerの最後)
B「独自レイアウトのファイル」は、A「headerを編集」で挿入したものの直前に入ります。
B「独自レイアウトのファイル」でJSファイルの順番を操作する
B「独自レイアウトのファイル」でアップしたファイルするときに、順番がどう反映されるのか、気になりますよね?
アップ順でもなく、ファイルの名前順(abc降順)になっているようです。
でも、ファイル名ってあまりかえたくない!ので、
a_xxxx.js
b_xxxxx.js
c_xxxxx.js
など、接頭語をつけてあげると便利だと思います。