SVGってなに?
"Scalable Vector Graphics(スケーラブル・ベクター・グラフィックス、SVG)は、XMLをベースとした、2次元ベクターイメージ用の画像形式の1つである。アニメーションやユーザインタラクションもサポートしている。SVGの仕様はW3Cによって開発され、オープン標準として勧告されている。"Scalable Vector Graphics (Wikipedia)
Wikipediaによると上記のような文言が。ちょっと難しいですよね。
簡単にいうと、「拡大や縮小をしてもすごく綺麗でCSSやJavascriptとも連携できる文字列情報のベクター画像形式」だと思うといいのかなと思います。
よく、小さい画像を大きく表示させたら、なんだか画像がモザイクのようにジャギジャギ・・・ということがあるんですが(遭遇されたこと、ありませんか?)SVG形式だと、こういったことがありません。曲線なんかも自由だし、色はCSSなどでも変更したりできちゃいます。文字列なので、CMSと組み合わせてごにょごにょいろんなこともできちゃいます。
マルチデバイス化だけでなく、Apple のMacなど「Retina対応」しているモニタなどで、なんだか画像がもやっとしてみえる、、、なんてこともなくなります。ぱっつり綺麗な画像として表示できるのです。
Jimdoのページで利用する
ごにょごにょ、は置いておいて。
とりあえずページでの表示をしたい!という場合。Jimdoではどうすればよいでしょうか?
実は、とっても簡単。
自分のSVGファイルを使う場合

Jimdoページでログインした状態で、
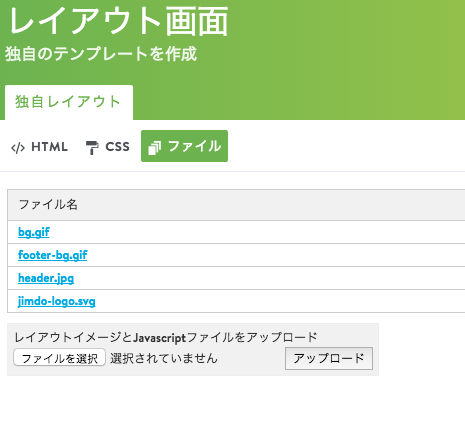
管理メニュー:レイアウト
↓
独自レイアウト
↓
ファイル
に行き、SVGファイルをアップ。
アップしたファイル名をクリックすると、SVGがブラウザ上で表示されるので、URLをコピー
アップされているSVGを使う

あとは、Jimdoの「ウィジェット/html」で画像を指定するだけ。
ちなみに、本来であれば、SVGを直接HTMLコードに埋め込んで表示も可能なものですが、Jimdoのウィジェット/htmlでは、SVG形式を保存しても消えてしまうようなので、掲載できません。。。(2015.1.5現在 そのうちきっと変わるはず)
Jimdoのいいところは簡単なとこ。通常の「画像」ではアップした画像の拡大もリンクをつけるのも中央寄せ・左右なども簡単に設定できます。簡単ですよね。
けれど、SVGを使う場合は、サイズや掲載にもHTMLや CSSなど、Webに関する少しだけ専門的な知識が必要です。
ですので、そもそもSVGって何?と思われるかたには、今はまだあまりお勧めできません。だって簡単だったものが簡単ではなくなると、運営していくことが「ちょっと大変」「面倒」となってしまう可能性があるからです。
Jimdoの画像機能のメモ
Jimdoの画像機能も、レスポンシブ対応しているのですが、ちょっとだけ、癖があります。
「保存」を押したときのサイズで表示させている(フォトギャラリーを除く)ということです。
これは、アップする画像の容量に関わらず、ページ表示時の速度軽減や、負荷軽減となる仕組みなので、とっても便利なのです。
最近のデジタルカメラやスマートフォンは高画質。高画質なものは、サイズも、容量も、とっても大きくなります。
本来なら、それをそのままWebサイトでいくつも掲載すると、それだけでページはとっっっても、重く(表示速度が遅く)なったりするのですが、だからといって、全部リサイズ(または圧縮)を一般のユーザーさんにしなさい、なんて、ちょっと面倒じゃないですか?
そのあたりも意識しなくていいように、アップするファイルが大きくても、実際ページに使う大きさとして、「保存」をしたときに裏側の仕組みで画像を生成しているんですね。あとからサイズを変えても、そのサイズで保存しなおします。ですので、最初にアップした画像サイズを超える表示さえしない範囲なら、何度サイズを変えても、綺麗に最適かされるということなんです。
